課題: 画面上のオブジェクトを操作するインタフェースをデザイン・実装し、ユーザテストを行う。
プログラム
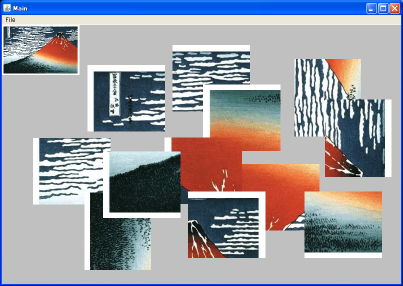
2次元平面上の複数オブジェクトを移動・回転して配置するパズルのための
ユーザインタフェースを作成する。
サンプルコードを以下で配布するのでそれを元に開発すること
(同等のものを作成できるのであれば他の言語等で新たに開発してもかまわない)。
自由に拡張(回転をドラッグでできるようにする、
キーボードショートカットの拡充、グループ化、表示・音の工夫など)
を行い、なるべく快適に操作できるようにすること。
ただし、全自動で解くようなことをしてはパズルの意味がないので
ユーザの「操作する楽しみ」を極大化するような工夫を求める。
各自の創意工夫を期待する。
他の学生との情報交換はかまわないがコードの流用は厳禁とする。
またインタフェースもなるべく他人と違う工夫を施すこと。
操作時間を早くすることよりもオリジナリティを重視する。
サンプルコード:
コード + データ (Java)

ユーザテスト
自分のインタフェースで時間を計測する。被験者は自分の他に2人用意してテストを行う(合計3人)。なるべく情報科学科以外の人が望ましい。テスト用のデータはコードと一緒に入っているものを利用すること(練習用=fuji、メイン課題=task1, task2, task3)。
終了したら、時間を記録する
(計測用コードを組み込んでもよいし、ストップウォッチでもよい)。
また、一通り終わったあとにユーザと話をしてコメントをもらう。
テスト結果はこちらで集計するので以下のフォーマットの表がほしい(単位は秒)。
時間
練習時間 課題 課題2 課題3
被験者1 100 200 300 400
被験者2 100 200 300 400
開発者本人 100 200 300 400
平均 100 200 300 400
時間に加えて、自分で動かした感想や、テストユーザからのコメントや観察結果などを
まとめる。
情報科学科以外所属でプログラミングが出来ない学生向けの課題
自分で実装する代わりに、既存のソフトウェアで今回のタスクに
もっとも適していると思われるものを使用して実験を行う。
具体的には、PowerPoint, Illustrator, Flashなどが考えられる。
また、実験の結果に基づいて、今回のようなタスクに適した
理想的なインタフェースを自分なりに考案し、
そのデザインを詳細に説明した文書を作成すること
(図をふんだんに使って具体的な動作がイメージできるようにする)。
実験に使用したソフトをどう改良すればよいか、どのような機能を
追加すればよいか、でもかまわない。
レポート提出方法
自分のデザインの説明・詳しい操作方法・実験結果(時間と結果の画像)・考察、
をまとめたレポート、およびプログラム(ソースとバイナリ)
をzipファイルにまとめて、氏名・学生番号を明記の上、
下記の提出先までメイルすること。
他の学生にとっても勉強になるので、各自のホームページで公開することも勧める。
提出期限: 7月9日深夜 (厳守)
提出先: report @ ui.is.s.u-tokyo.ac.jp
なるべく早く作業を始めること。 テストには時間がかかるので、一週間前くらいまでには実装を終えるように。 早めに提出してもらえるとありがたい。 不明な点、質問等があれば早めに五十嵐まで。 アップデートがあればこのページに掲示する。
参考資料
- Masaaki Honda, et al. Integrated Manipulation: Context-aware Manipulation of 2D Diagrams, ACM UIST'99.
- 増井俊之, HyperSnapping - スナッピングを活用した図形編集手法, Interaction2001 講演論文集.
- Jazz (Toolkit with zooming & animation) by Ben Bederson
-
subArctic (Toolkit with animation & constraints) by Scott Hudson and Ian Smith