課題: 図面上のオブジェクトを操作するインタフェースをデザインし、ユーザテストを行う。
注意
以前のサンプルではラベルも回転していましたが、誤差の計算のときは回転を
許しているので、ラベルを回転しない版に改訂しました。
変更点は、RoomView.java の 65行目の drawPiece メソッドのみです。
プログラム
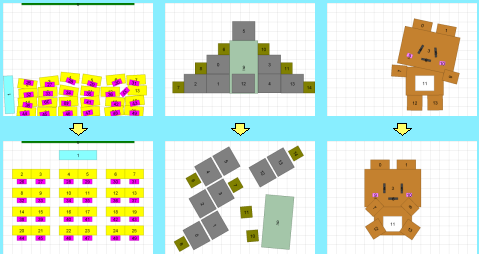
2次元平面上の長方形のオブジェクトを移動・回転して適切なレイアウトを行う
インタフェースを作成する。
サンプルコードを以下で配布するのでそれを元に開発すること
(同等のものを作成できるのであれば他の言語等で新たに開発してもかまわない)。
キーボードを使わずマウスだけで操作できるようなインタフェースに限定する。
サンプルコードは移動だけなので、回転を実装すること。
その他の拡張(グループ化、吸着、予測など)は自由に行ってよいので、
各自の創意工夫を期待する。
他の学生との情報交換はかまわないがコードの流用は厳禁とする。
またインタフェースもなるべく他人と違う工夫を施すこと。
サンプルコード:
コード + データ (Java)

ユーザテスト
自分のインタフェースで時間を計測する。被験者は自分の他に2人用意してテストを行う(合計3人)。テスト用のデータはコードと一緒に入っているものを利用すること(練習用x1、メイン課題x3)。before データと afterデータがあるので、afterデータをあらかじめ紙に印刷しておき、その通りにレイアウトするように指示する。厳密な一致は求めず、被験者には満足したら終了ボタンを押すように指示する。
それぞれについて、練習用課題で使用方法を説明したあと後、メイン課題を行ってもらい、時間と誤差を計る。
また、一通り終わったあとにユーザと話をしてコメントをもらう。
テスト結果はこちらで集計するので以下のフォーマットの表がほしい(単位は秒)。
時間
練習時間 課題1 課題2 課題3
被験者1 100 200 300 400
被験者2 100 200 300 400
開発者本人 100 200 300 400
平均 100 200 300 400
誤差
練習時間 課題1 課題2 課題3
被験者1 100 200 300 400
被験者2 100 200 300 400
開発者本人 100 200 300 400
平均 100 200 300 400
時間に加えて、自分で動かした感想や、テストユーザからのコメントや観察結果などを
まとめる。それぞれのインタフェースのよい点、悪い点などを挙げてもらうとよい。
レポート提出方法
自分のデザインの説明・実験結果・考察をまとめたレポート、およびプログラム(ソースとバイナリ)
をzipファイルにまとめて、氏名・学生番号を明記の上、下記の提出先までメイルすること。
他の学生にとっても勉強になるので、各自のホームページで公開することも勧める。
提出期限: 5月18日深夜 (厳守)
提出先: report @ ui.is.s.u-tokyo.ac.jp
なるべく早く作業を始めること。 テストには時間がかかるので、一週間前くらいまでには実装を終えるように。 早めに提出してもらえるとありがたい。 不明な点、質問等があれば早めに五十嵐まで。 アップデートがあればこのページに掲示する。
参考資料
- Masaaki Honda, et al. Integrated Manipulation: Context-aware Manipulation of 2D Diagrams, ACM UIST'99.
- 増井俊之, HyperSnapping - スナッピングを活用した図形編集手法, Interaction2001 講演論文集.
- Jazz (Toolkit with zooming & animation) by Ben Bederson
-
subArctic (Toolkit with animation & constraints) by Scott Hudson and Ian Smith